Graphics and images
Graphics and images can make content and information easier to understand, especially for those with cognitive and learning disabilities, However, the use of graphics and images on websites can also create major barriers when they are not accessible, affecting users with visual impairments.
Creating accessible images and graphics
Making images and graphics accessible for all is important to ensure that people with disabilities, such as visual impairments, can fully access and understand the information being presented. Here are some ways to make images and graphics accessible:
- Add descriptive alt text: Alt text, or alternative text, is a brief description of an image or graphic that is read aloud by screen readers. Add descriptive alt text to your images and graphics to make them accessible for people who cannot see them.
- Use descriptive file names: Instead of using generic file names like 'image1.jpg’ or ‘chart.png’ use descriptive file names that provide context about the image or graphic.
- Provide captions, descriptions and/or transcripts: If your image or graphic contains text, provide the text in another format such as HTML or a transcript to make the information accessible for people who cannot see the image.
- Use high contrast and clear fonts: When creating images and graphics, use high contrast colors and clear, easy-to-read fonts to ensure that they are easy to see and understand.
- Use scalable vector graphics:Scalable vector graphics (SVGs) are graphics that can be resized without losing quality. Using SVGs can help ensure that your images and graphics remain clear and readable at any size.
By following these tips, you can make your images and graphics more accessible for all users, including those with disabilities.
Alternative text
When you publish an image, it must have alternative text (alt text) to clearly describe the information or function of the image. The alt text needs to convey the meaning and purpose of the content, not just a description. When adding in alt text, be descriptive and ensure you cover what the image is trying to communicate to the user. If there is text in the image that cannot be read by a screen reader, ensure this is included in the alt text.
Alt text appears to the user when:
- images are disabled or fail to load
- screen reader or text-to-speech software is used.
Different image types have different alt text requirements. You can use an alt text decision tree to help you work out what kind of alt text you need.
How to test
- Right-click on the image with the mouse and select "Inspect". The code inspector should be displayed.
- Look for the 'alt' attribute in the code.
- Confirm that the 'alt attribute' clearly describes the image.
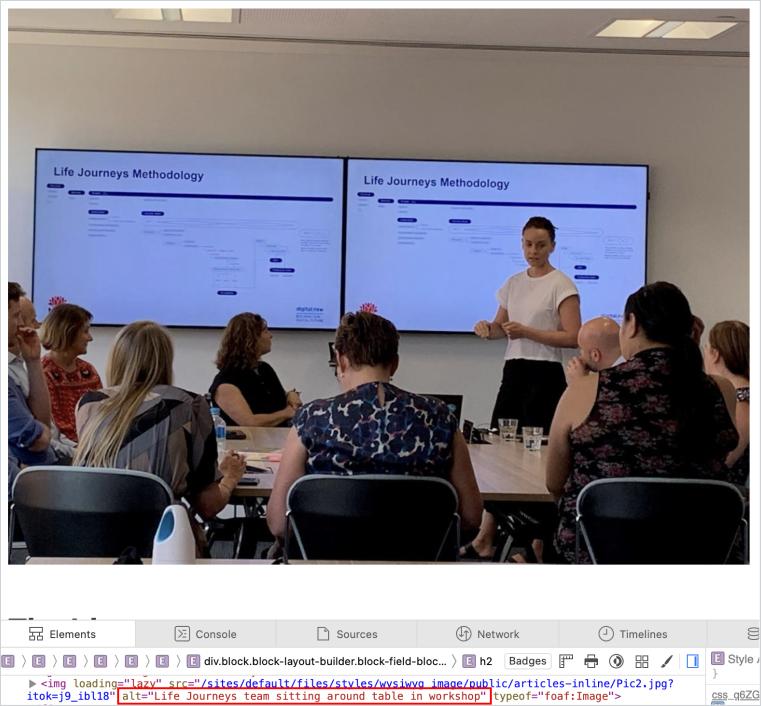
Example:

Tips
Links that only have an image within them should have an alt-text that describes the destination of the link, not the description of the image.
Different types of images
Informative images
An informative image communicates simple information or an idea in a short phrase or sentence. In most cases, the alt text should convey the same meaning as the image, rather than providing a literal description. A detailed literal description may be needed when the image content contains all or part of the information.
Decorative images may not require a text alternative. The author must decide whether an image is informative or decorative based on its purpose on the page.
Example: Informative image and it’s alternative text

Decorative images
We advise caution when embedding decorative images, as they don't add any information to a page's content.
However, graphics and images improve content for many people, especially those with low vision and cognitive and learning disabilities. It's recommended to only use decorative images to help people understand and navigate the content by providing visual cues.
If you choose to embed an image for decoration, you should use a null (empty) alt text: alt="" (don't add a space between the quotation marks).
Example: decorative image and its alternative text

Functional Images
Functional images are used to initiate actions rather than convey information. They're commonly used in buttons, links, and other interactive elements. Rather than describing the image itself, the alt text should clarify its intended purpose.
For screen reader users, missing or empty alt text can cause issues with functional images. Screen readers announce the image file name, URL, or link destination, making it difficult for users to know what action will be taken by it.
Example: functional image and its alternative text

Complex images
Images with complex content contain a lot of information that can't be summarised in a short sentence or phrase. These images usually include:
- graphs, charts (including flow and organisational charts), diagrams, and illustrations
- maps that show locations or other relevant information such as weather systems.
It's necessary to provide a two-part text alternative in these cases. To do this, the description will have two parts: a brief one for identifying the image and, if applicable, a longer one. The long description is a textual representation of essential information about the image. Visit W3Cs complex images tutorial to learn about different approaches for providing short and long descriptions.
Example:

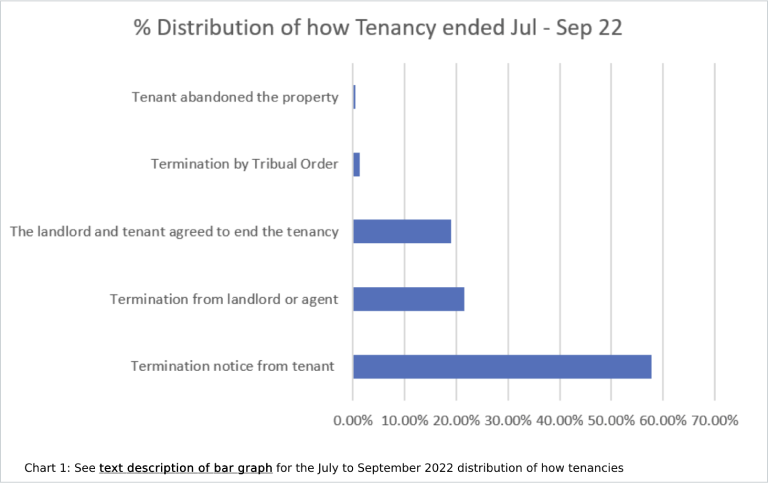
Example: Text description of tenancy end distribution
| Tenancy ended by | Percentage |
|---|---|
| Tenant abandoned the property | 1% |
| Termination by Tribunal Order | 2.1% |
| Landlord and tenant agree to end tenancy | 18.3% |
| Termination from landlord or agent | 22.1% |
| Termination notice from tenant | 56.9% |
Example code:
<img src="tenancy_chart.png" alt="Bar chart showing how tenancies ended between July and September 2022, see long description below for data table.">
<p> Chart 1: See <a href="#2022-Jul-Sep table">text description of bar graph</a> for the July to September 2022 distribution of how tenancies end. </p>
Web Content Accessibility Guidelines success criteria
Resources
Support
If you need any assistance or have questions about the information on this page, please email us at digital.accessibility@customerservice.nsw.gov.au. To report an accessibility barrier with NSW Government’s online content, use our web accessibility report form.